[widget] -- yii2小部件高级使用
原文链接 : http://blog.csdn.net/maclechan/article/details/46240183
(yii2.0高级应用)
注:以下布局未使用iframe!
需求:在布局中如何动态读取菜单栏数据?
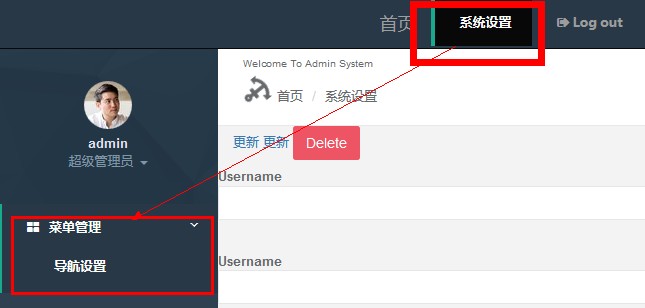
最终效果如下:
说明:导航菜单是写进数据库里的,表nav 、navbar、navitem分别对应 一级/二级/三级菜单栏 (当然你也可以只用一张表)如图中的对应关系)。
导航数据是全局都可访问的,所以是不能写进某个控制器里面。因为又要使用布局,一个比较好的解决方案就是使用小部件,这样即可满足布局中可以动态读取数据,还可以保证数据的全局性。
一、布局
如上图,右侧内容是可变的,所以除它外,所有内容都是放在backend/views/laouts下的PHP文件里
顶部的一级菜单栏和左侧的菜单栏分别放入两个小部件中,然后在布局中注册使用两个小部件即可。
为什么要用小部件? 因为要保证数据的全局性。
布局代码如下(部分)
use backendassetsAppAsset;
use yiihelpersHtml;
use yiiwidgetsBreadcrumbs;
/* @var $this yiiwebView */
/* @var $content string */
//一级导航小部件
use backendcomponentsNavWidget;
//对应二三级导航小部件
use backendcomponentsNavbarWidget;
AppAsset::register($this);
//略去n个字
<!-- 一级导航小部件使用-->
//这里有一对php标签把它包起来 NavWidget::widget()
<div id="wrapper">
<!-- navbar对应二三级导航 -->
//把一级小部件里面的导航id获取到
$id = isset($_GET["id"]) ? $_GET["id"] : 1;
//把id传到二三级小部件里面<pre name="code" class="php">//这里有一对php标签把它包起来 NavbarWidget::widget(["id"=>$id])
<!--右侧内容-->
// xxx 略去n个字 布局中使用小部件:
<?= NavWidget::widget() ?> //传参到小部件里去 <?= NavbarWidget::widget(["id"=>$id,"en"=>$en]) ?>
二、创建小部件
backend下创建components/NavWidget.php
namespace backendcomponents;
use backendmodels模型名;
use yiiaseWidget;
use yiihelpersHtml;
class NavWidget extends Widget
{
public function run()
{
$nav = 模型名::find()
->where(["status" => 1])
->orderBy("sort ASC")
->all();
foreach($nav as $_v){
$navs[] = $_v->id."|".$_v->nav_cn."|".$_v->nav_en;
}
// 小部件需要渲染很多内容 所以就把内容放入一个视图文件
//当然也可以直接 return $nav;
return $this->render("@app/views/site/_nav", [
"nav"=>$navs,
]);
}
}
小部件渲染的视图在backend/views/site/_nav.php
如下:
use yiihelpersHtml;
/* @var $this yiiwebView */
use yiiootstrapNav;
use yiiootstrapNavBar;
NavBar::begin([
"brandLabel" => "首页",
"brandUrl" => Yii::$app->homeUrl,
"options" => [
"class" => "navbar-inverse navbar-fixed-top",
"id" => "menu-top",
],
//"brandOptions" => ["class" => "fa fa-flag fa-2x pull-left"],
]);
if (Yii::$app->user->isGuest) {
$menuItems[] = ["label" => "登陆", "url" => ["/site/login"]];
} else {
//循环一级导航
if(isset($nav)){
for($n=0;$n<count($nav);$n++){
$_v = explode("|",$nav[$n]);
$menuItems[] = [
"label" => $_v[1],
//这里的url我建议写当前这个导航默认的一个方法
"url" => ["xxx","id"=>$_v[0],"en"=>$_v[2]],
"options" => ["id"=>"_M$n"],
];
}
}
$menuItems[] = [
"label" => " Log out",
"url" => ["/site/logout"],
"linkOptions" => ["data-method" => "post","class"=>"fa fa-sign-out"],
];
}
echo Nav::widget([
"options" => ["class" => "navbar-nav navbar-right"],
"items" => $menuItems,
]);
NavBar::end();
现在,点击一级导航,二级导航怎么会出来?
注:这里难点是,怎么把一个小部件里面的id通过get方式传到另一个小部件里面去?
即通过得到一级导航的id循环出二三级导航
在NavWidget这个小部件渲染的内容里有这么一句
xxx.... "url" => ["xxx","id"=>$_v[0],"en"=>$_v[2]], xxx...这里html里面解析后就是这样
xxx/index.php?r=set/default/index&id=1
所以,只要把id(一级导航ID)传到第二个小部件(NavbarWidget)里面去,如下
<?= NavbarWidget::widget(["id"=>$id]) ?>
这里,这个小部件(NavbarWidget),就能获得navWidget传过来的di了,然后把二三级导航循环出来即可
namespace backendcomponents;
use backendmodels二级导航模型;
use backendmodels三级导航模型;
use yiiaseWidget;
use yiihelpersHtml;
class NavbarWidget extends Widget
{
public $id;
public $en;
public function run()
{
if(isset($this->id)){
$navbar = 三级导航模型::find()
->with("navitem") //这里有一个关联关系
->where(["status" => 1,"nid"=>$this->id])
->orderBy("id asc")
->all();
}else{
$navbar = "";
}
return $this->render("@app/views/site/_navbar", [
"navbar"=>$navbar,
"naven" => $this->en,
]);
}
} - 上一篇: [事务] -- 事务(Transaction)
- 下一篇:没有了