ECharts地图中tooltip提示框通过formatter分别显示多个数值
Echarts官方实例中 地图 最后一个是 iphone销量的全国地图 实例链接
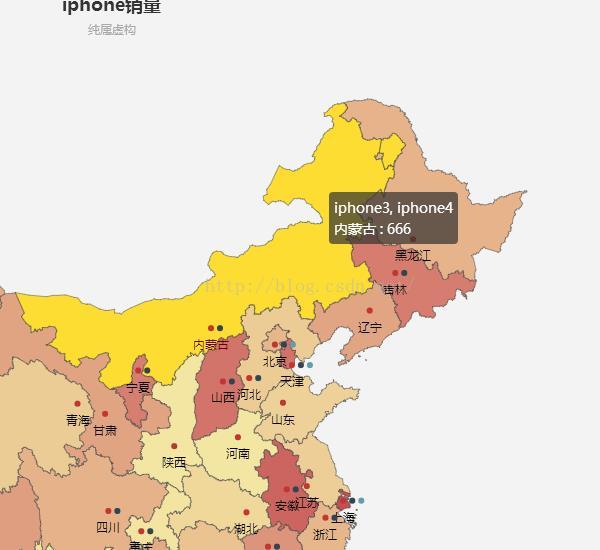
但是tooltip提示框组件里默认显示的数量信息是所有value的和,而不是每一个单独展示。如图所示,666是iphone3和iphone4值的和。

现在我们想要分别显示iphone3,iphone4,iphone5的值,只需要修改tooltip即可。
//官方实例tooltip
tooltip: {
trigger: "item"
},tooltip.formatter 可以做到分别显示多个值 (提示框浮层内容格式器,支持字符串模板和回调函数两种形式)
官方API链接
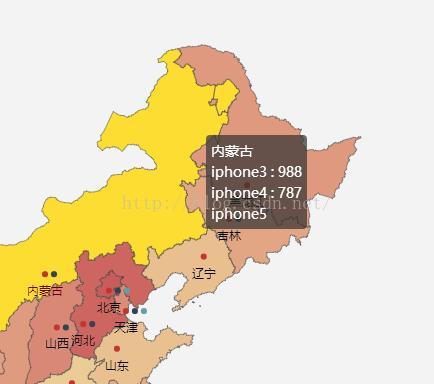
效果图:每一类别value分别展示

上面的代码有bug,现在更正为:
tooltip: {
trigger: "item",
formatter: function(params) {
var res = params.name+"<br/>";
var myseries = option.series;
for (var i = 0; i < myseries.length; i++) {
for(var j=0;j<myseries[i].data.length;j++){
if(myseries[i].data[j].name==params.name){
res+=myseries[i].name +" : "+myseries[i].data[j].value+"</br>";
}
}
}
return res;
}
},
详见我的新博客 http://www.cnblogs.com/li--xin/p/6115175.html声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇:没有了
- 下一篇:没有了

