webpack编译后的文件防止缓存解决方案
场景:项目使用的是后端模版返回首页,首页里面有一个js链接,该链接指向的是使用webpack编译过后的代码。由于编译后的文件名称需要在index.vm 中引入,因此,如果给编译后的index文件加hash值作为文件名的话,由于每次的hash值不一样,没法引用,那么该如何解决js文件的缓存问题呢?
首先,js缓存的原因是因为浏览器会对相同的get请求进行缓存,那么如果我们改变每次请求的名称,其实就不会有缓存了。
- 一开始使用的方式是直接在编译后的js文件后面加入
?v=Math.random()这样每次都会把编译后的文件重新加载一遍,虽然是可以解决缓存的问题,但是会造成网络请求的浪费。
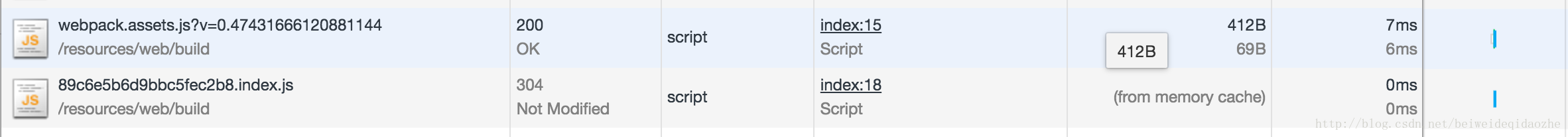
- 第二种方式就是使用assets-webpack-plugin 的插件。该插件会在每次编译完成后,生成一份webpack.assets.js文件,文件的内容是最新的编译后的文件名称
eg:
window.WEBPACK_ASSETS={"main":{"js":"89c6e5b6d9bbc5fec2b8.index.js"}}这样我们只需要先加载webpack.assets.js文件,然后通过该文件找到对应的编译后的文件名称,再加载,就可以解决缓存问题。而且,这种方式还可以做js的版本控制。
具体步骤如下
1. 安装assets-webpack-plugin
2. 在webpack中引入
const AssetsPlugin=require("assets-webpack-plugin");
plugins:[
new AssetsPlugin({
filename:"build/webpack.assets.js",
processOutput:function(assets){
return "window.WEBPACK_ASSETS="+JSON.stringify(assets);
}
})
]- 这样引入完成后,每次build完成后,都会在webpack.assets.js中生成以下代码
window.WEBPACK_ASSETS={"main":{"js":"1541559546eeb5ec7570.index.js"}}- 名字带hash值是在webpack的output中配置的
output:{
filename:"[hash].index.js"
}- 在最终引用文件时
old:
<script src="/build/index.js"></script>
new:
<script>
document.write("<script type="text/javascript" src="/resources/web/build/webpack.assets.js?v="+Math.random()+""></script>");
</script>
<script>
document.write("<script src="/resources/web/build/" + window.WEBPACK_ASSETS["main"].js + ""></script>");
</script>通过上面我们可以看出,每次我们都会加载webpack.assets.js,但是该文件非常小,通过该文件找到编译后的index.js.再判断是否需要加载。
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇:没有了
- 下一篇:没有了