基于websocket和swoole的简易聊天室
背景:
之前做过一个微信推送自动化工具,是使用ajax循环请求,curl发送,一次发一万条,但是因为是短连接,很容易超时,经常请求发出去了,但是返回结果是超时,导致发重,后来经过领导指点,使用了websocket和swoole进行了开发,效果非常好,websocket 连接服务端,建立长连接,发送参数过去,然后服务端运行脚本,以cli形式发送,因为websocket建立的是长连接,并且,客户端和服务端的发送数据不再是单向,而是双向的,所以服务端可以实时响应数据到客户端,双方都是通过回调函数进行处理。于是乎,我发现swoole真的是个好东西,所以想学习学习,看了两天文档,准备写个简易聊天室练练手先,废话不多说,先上代码:
首先是客户端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
*{
margin:0px;
padding:0px;
}
</style>
</head>
<body>
<div style="margin-left:400px">
<div style="border:1px solid;width: 600px;height: 500px;">
<div id="msgArea" style="width:100%;height: 100%;text-align:start;resize: none;font-family: 微软雅黑;font-size: 20px;overflow-y: scroll"></div>
</div>
<div style="border:1px solid;width: 600px;height: 200px;">
<div style="width:100%;height: 100%;">
<textarea id="userMsg" style="width:100%;height: 100%;text-align:start;resize: none;font-family: 微软雅黑;font-size: 20px;"></textarea>
</div>
</div>
<div style="border:1px solid;width: 600px;height: 25px;">
<button style="float: right;" onclick="sendMsg()">发送</button>
</div>
</div>
</body>
</html>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
var ws;
$(function(){
link();
})
function link () {
ws = new WebSocket("ws://192.168.33.10:9501");//连接服务器
ws.onopen = function(event){
console.log(event);
alert("连接了");
};
ws.onmessage = function (event) {
var msg = "<p>"+event.data+"</p>";
$("#msgArea").append(msg);
}
ws.onclose = function(event){alert("已经与服务器断开连接
当前连接状态:"+this.readyState);};
ws.onerror = function(event){alert("WebSocket异常!");};
}
function sendMsg(){
var msg = $("#userMsg").val();
ws.send(msg);
}
</script>以上代码是客户端代码,在浏览器打开,就可运行,HTML部分没什么好说的,主要是看js部分的websocket代码,目前主流浏览器,还有微信小程序都支持websocket,使用的时候,new一个websocket对象,就算是请求连接,它的连接和TCP连接一样,都是三次握手,然后连接成功后,回调ws.onopen函数,收到服务端消息则调用ws.onmessage函数,以下依次类推,应该能看明白,服务端也是差不多的模式,都是通过回调函数来进行业务逻辑的处理,我在浏览器发送数据给服务端,服务端收到后,会分发给所有的客户端,然后所有客户端收到后,将消息添加到聊天窗口;
服务端代码:
<?php
$server = new swoole_websocket_server("0.0.0.0", 9501);
$server->on("open", function (swoole_websocket_server $server, $request) {
echo "server: handshake success with fd{$request->fd}
";
});
$server->on("message", function (swoole_websocket_server $server, $frame) {
foreach($server->connections as $key => $fd) {
$user_message = $frame->data;
$server->push($fd, $user_message);
}
});
$server->on("close", function ($ser, $fd) {
echo "client {$fd} closed
";
});
$server->start();
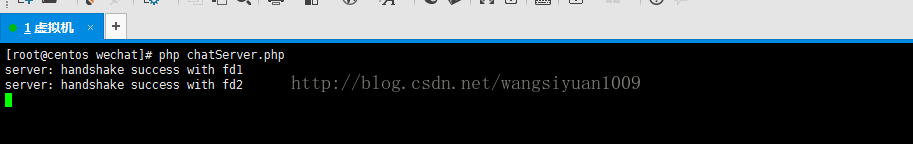
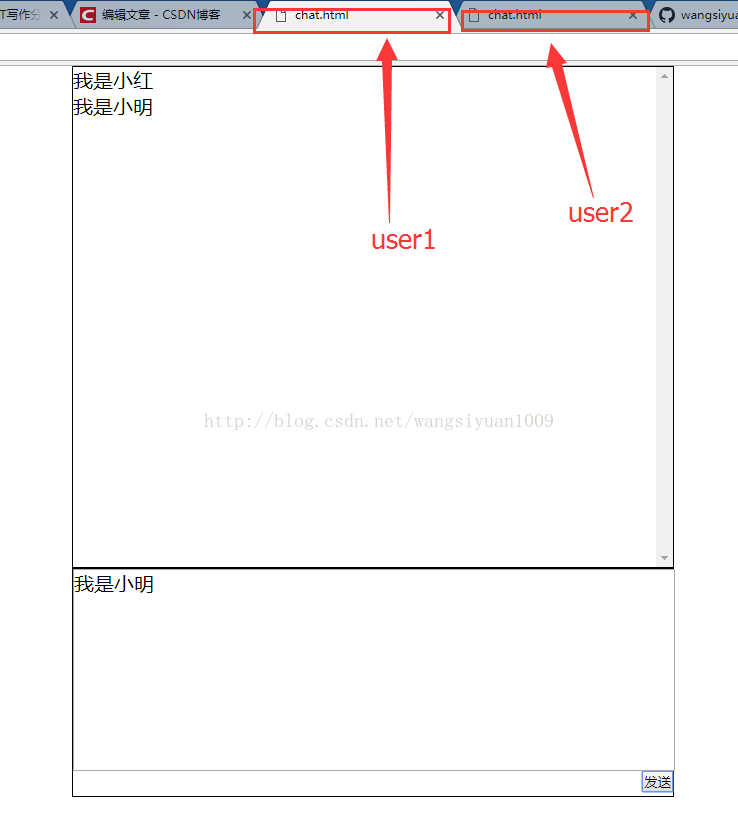
最后结果:
两个客户端连接;
两个客户端发的消息都会展示在彼此的聊天窗口,比较粗陋,勿怪!
源码地址:https://github.com/wangsiyuan01/charRoom
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇:没有了
- 下一篇:没有了