vue2.0中.vue文件页面跳转之.$router.push
vue2.0在使用的过程中, .vue文件之间的跳转,在template中的常见写法是:
<router-link to="/miniCard/statement/horizon">
<button class="btn btn-default colorDe">继续</button>
</router-link>但是有时的需求是页面不直接跳转,有确认弹框或者其他事件,此时就需要在js中设置跳转,常用的一种方法是 .$router.push ,用法如下:
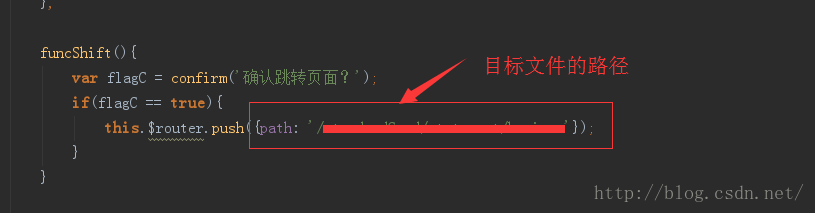
this.$router.push({path: "/..."});希望本文对您有所帮助!
个人微信公众号:小禾子的魔法盒子,欢迎关注!
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇:没有了
- 下一篇:没有了