ES6数组去重的最佳实践:Set结合Array.from() | 拓展运算符结合 Set
ES5及之前大多都是用遍历和算法来实现数组去重,在ES6有一个更为简便的方式。ES6之Set,Array.from, ...
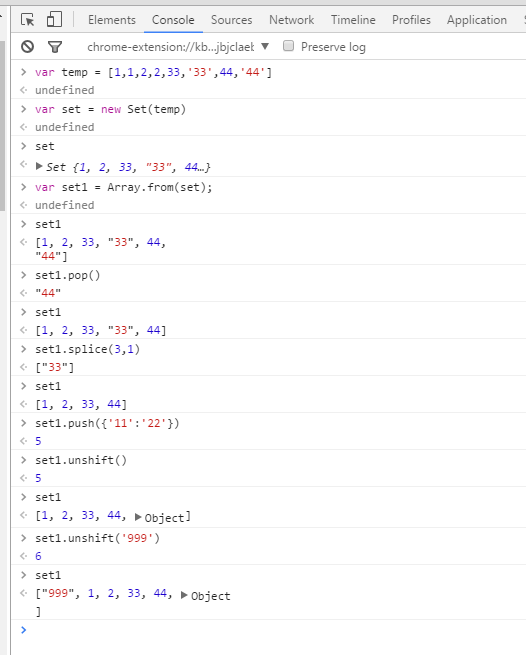
1. Set + Array.from()
这里使用的是Set的一个特性,集合中不会包含重复项。结合Array.from()实现数组去重 ,看图
从图中看出,经过转化的数组是可以正常数组操作的。那么多赋值可以精简为两条代码或走一条;
var set1 = Array.from(new Set([1,1,2,2,33,"33",44,"44"
]))
//Array.from是个好东东,抽空再写详细点的文章
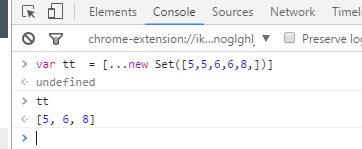
//可以把类数组对象(array-like obj)和可迭代对象(iterable objects -- eg:Map or Set)转为常规数组。。。2. …[拓展运算符] + Set
/**
* ...拓展运算符,是遍历Symbol.iterator
* 和for...of一样的遍历方法
*/
var tt = [...new Set([5,5,6,6,8,])] // 5,6,8一直想写个ES6特性的系列文章,整理了一段时间,不想写概而全的纯理论,只想写一些贴近工作的,
最常用到的,比如块级作用域,箭头函数,字符串模板等等---敬请期待
上面那两个方法并不是万能的,只能作为常规的数组去重,因为涉及到对象或者多维数组的去重,
还是需要其他一些方法来辅助,该遍历遍历,该比较还是得比较。。。。
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇:没有了
- 下一篇:没有了