es6去重小记
今日做一个组件的功能,遇上奇葩的事情,点击操作后数组数据出现重复的情况,想到es6的去重方法,现在记录下写法:

正常情况应该是只出现‘一年级’,现在不知为何,多粗来一个,es6的解决办法如下:
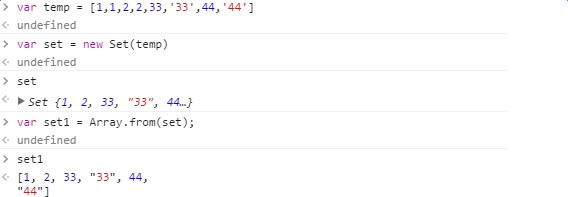
1.es6数组扩展:Set方法和Array.from方法结合使用。
因为对数组单独使用Set,只会返回一个set对象,所以需要用Array.from再次进行处理,如下:
可以简写为如下写法:
var temp = ["1","2","3","1"];
var set1 = [...new Set(temp)];得益于这种方式,很奇妙的就解决了问题。
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇:没有了
- 下一篇:没有了