在jsp中引入jQuery
在jsp页面引入JQuery插件,主要的是引入的路径问题,下面有三种方式:
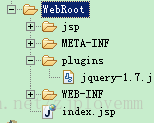
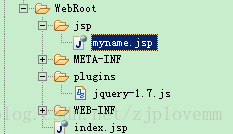
1 .在WetRoot下直接建立jsp文件,将jquery-1.7.js放入一个新建的文件夹下:如图:
此时在index.jsp中引入jquery的代码为:在head里
[javascript] view plain copy print?- <head>
- <script type="text/javascript" src="./plugins/jquery-1.7.js"></script>
- </head>

此时在myname.jsp中引入jquery的代码为: [javascript] view plain copy print?
- <head>
- <script type="text/javascript" src="../plugins/jquery-1.7.js"></script>
- </head>
在引入jquery时,填写如下代码:

[javascript] view plain copy print?
- <script type="text/javascript" src="<%=basePath%>/plugins/jquery/jquery-1.7.js">
上面引用来源:http://blog.csdn.net/zjplovemm/article/details/21109109
当然还有可以直接引入绝对路径!
但今天遇到一个问题,我使用了上面各种方式都引入失败,返回404错误!
为什么呢?后来想起我使用的是springmvc,在配置的时候可能会影响到静态文件的使用,如js、css。
所以我查了一下,有个哥遇到和我一样的问题:http://www.cnblogs.com/dscs/p/5043993.html
按照他的方法
在springMvc配置文件中加入
<mvc:annotation-driven/>
<mvc:default-servlet-handler/>
就可以了。
遇到问题得考虑全面、、、会不会受其他影响的问题
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇:没有了
- 下一篇:没有了