Unity3d UGUI屏幕自适应(多分配率适配)
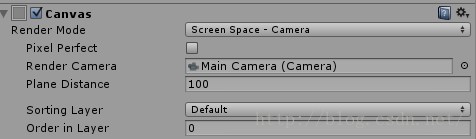
1、Canvas的属性配置
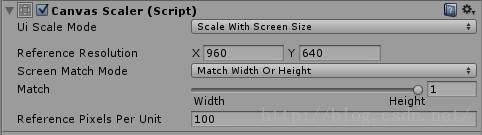
2、Canvas Scaler的属性配置
3、根据不同的屏幕的比例动态修改缩放基准
[csharp] view plain copy
- void Start ()
- {
- float standard_width = 960f; //初始宽度
- float standard_height = 640f; //初始高度
- float device_width = 0f; //当前设备宽度
- float device_height = 0f; //当前设备高度
- float adjustor = 0f; //屏幕矫正比例
- //获取设备宽高
- device_width = Screen.width;
- device_height = Screen.height;
- //计算宽高比例
- float standard_aspect = standard_width / standard_height;
- float device_aspect = device_width / device_height;
- //计算矫正比例
- if (device_aspect < standard_aspect)
- {
- adjustor = standard_aspect / device_aspect;
- }
- CanvasScaler canvasScalerTemp = transform.GetComponent<CanvasScaler>();
- if (adjustor == 0)
- {
- canvasScalerTemp.matchWidthOrHeight = 1;
- }
- else
- {
- canvasScalerTemp.matchWidthOrHeight = 0;
- }
- }
将脚本挂在画布控件上。
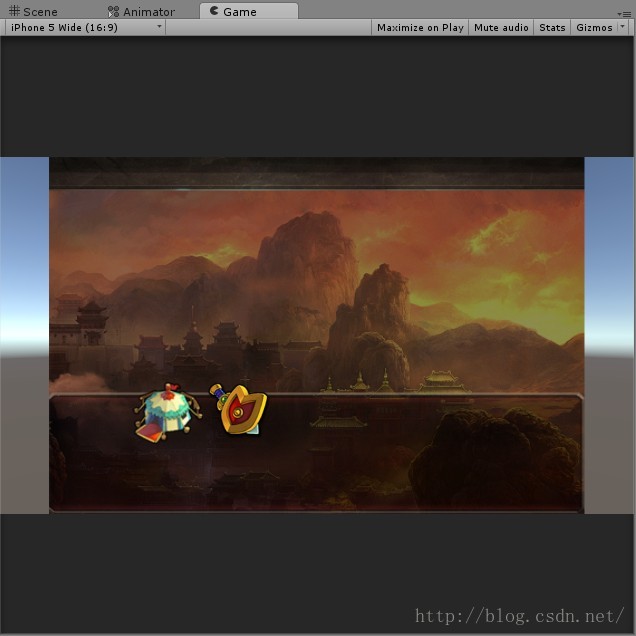
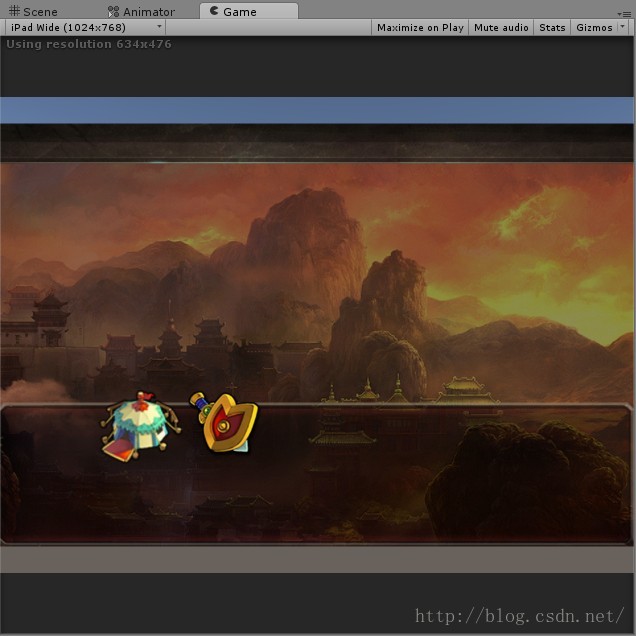
效果
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇:没有了
- 下一篇: Unity3d 插件研究之EasyTouch插件