【JavaScript】你不知道的 console
- consolelog
- 基础用法
- 格式化输出
- 文字样式
- consoledir
- consoletime
- consolecount
- consoleassert
- consolegroup
- consoleclear
基础用法
我们可以在 js 代码的任何部分调用 confole.log,然后就可以在浏览器的开发者控制台里,看到这个函数调用的输出了。
最基本的调用方法:
console.log("123");
// 123
console.log("1", "2", "3");
//1 2 3
console.log("1
2
3
");
// 1
// 2
// 3我们可以通过上面的方式进行单个变量(表达式)、多个变量以及换行输出。而这对于日常开发的大多数情况算是够用了。
格式化输出
console.log("%d + %d = %d", 1, 1, 2);
// 1 + 1 = 2console.log 支持的格式标志有:
| 占位符 | 描述 |
|---|---|
| %s | 字符串 |
| %d / %i | 整数 |
| %f | 浮点数 |
| %o / %O | object对象 |
| %c | css样式 |
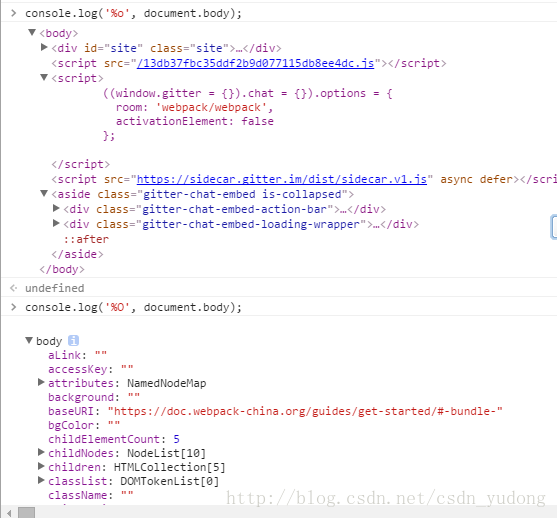
%o 、%O 都是用来输出 Object 对象的,对普通的 Object 对象,两者没区别,但是打印 dom 节点时就不一样了:
使用 %o 输出和不使用格式化输出打印出来的结果一样,你可以查看这个 dom 节点的内容、子节点等;而使用 %O,你看到的则是该 dom 节点各个对象属性。
格式化还可以和普通输出混合着来:
console.log("%d + %d =", 1, 1, 2);
// 1 + 1 = 2文字样式
console.log("%cneveryu.github.io", "text-shadow:1px 1px 1px rgba(0,0,0,.2);font-size:40px;");
console.log("%cweibo.com/neveryu", "text-shadow:1px 1px 1px rgba(156,36,255,.5);font-size:40px;");
console.log("%cneveryu.github.io","background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);font-size:5em");
console.log("%cweibo.com/neveryu","background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);font-size:5em");之前介绍了
console.log("%O", document.body)它会打印出 body 的节点信息
console 提供了一个可以直接打印节点信息的方法 dir
console.dir(document.body);与
console.log("%O", document.body);等价
与 console.log 相似的还有 console.debug 、 console.warn 、 console.error
所以跟网站重构要求 html 语义化类似,当我们的调试输出比较多时,根据实际场景使用不同类型的输出函数能使我们的输出更有条理。
值得一提的是 console.error,我们使用它做输出除了可以输出错误信息外,还可以输出调用这个函数的一瞬间的调用栈!这无疑给我们调试带来很多方便(当然你也可以用js断点一步步跟踪),而这是 console.log 所不具备的。除了console.error,还有一个函数 console.trace 也可以打印出调用一瞬间的调用栈。
其实除了打印调试信息外,console还有不少强大有用但却很低调的接口。
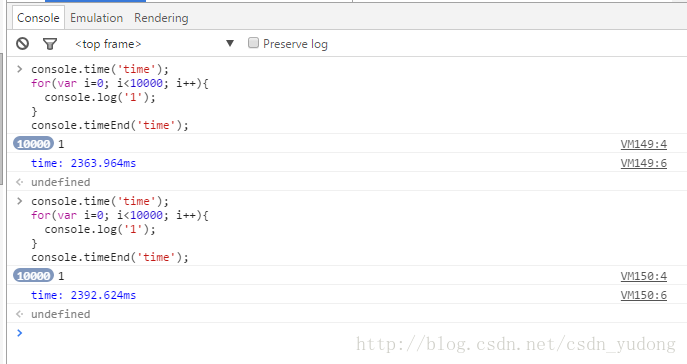
使用 console.time 和 console.timeEnd ,中间是耗时操作,就可以计算出耗时操作的时间, console.time 和 console.timeEnd 的参数必须一致
前面想知道执行一个函数耗时多久:
console.time("time");
for(var i=0; i<10000; i++){
console.log("1");
}
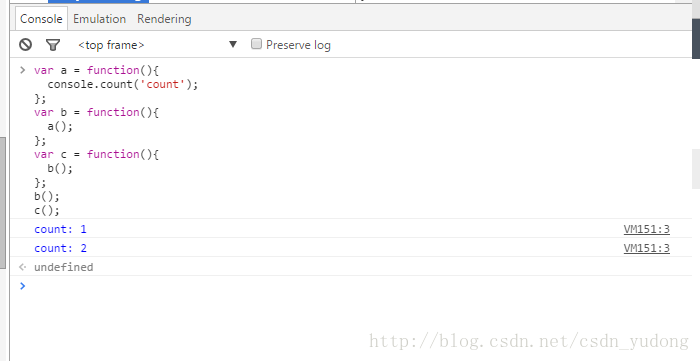
console.timeEnd("time");这是一个计数器,我们可以传个名字给它,如 count,然后每次调用console.count(‘count’)(可以在不同函数不同地方),它就能打印出这样一个调用执行了多少次:
var a = function(){
console.count("count");
};
var b = function(){
a();
};
var c = function(){
b();
};
b();
c();这个函数特别适用于在一些复杂的场景,有时一个函数被多个地方调用到,而我们想知道该函数是否少调用或重复调用,此时使用计数器比 js 断点自己还要默记调了几次快多了。
在 console.assert() 语句中,第一个参数为需要进行 assert 的结果,第二个参数为没有通过 assert 时的提示信息。第一个参数正常情况下应当为 true;第一个参数为 false 时,则在控制台上打印的错误信息。
var el = document.getElementById("test");
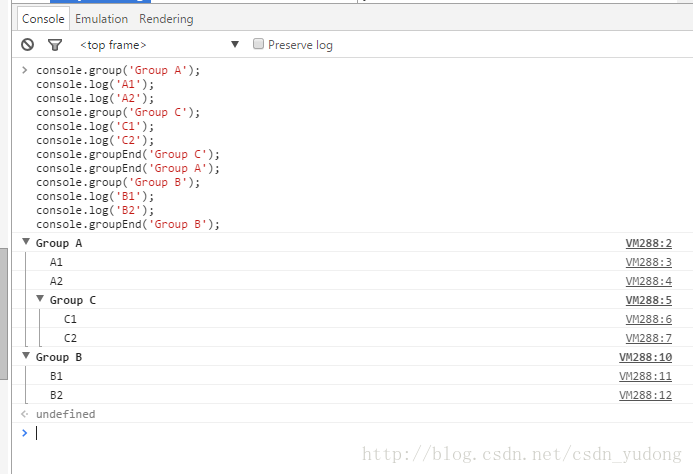
console.assert(el, "没有ID为test的节点");分组输出
console.group("Group A");
console.log("A1");
console.log("A2");
console.group("Group C");
console.log("C1");
console.log("C2");
console.groupEnd("Group C");
console.groupEnd("Group A");
console.group("Group B");
console.log("B1");
console.log("B2");
console.groupEnd("Group B");显然这个函数特别适合有一大堆调试输出的情况,做大项目估计会用上。不过有时你打开控制台看到满屏满屏的输出你也会很头痛的,于是你可以分组输出且默认收起。
最后的最后,该清场了。
console.clear();特别适用于,在一个多人开发项目,你不爽别人的调试输出,那你可以用这个函数统统清掉,再输出自己的调试信息,不用跟这个函数客气。
- 上一篇:没有了
- 下一篇: 从一个奇怪的错误出发理解 Vue 基本概念