html 盒子模型基础(高度塌陷问题,BFC详解)(六)
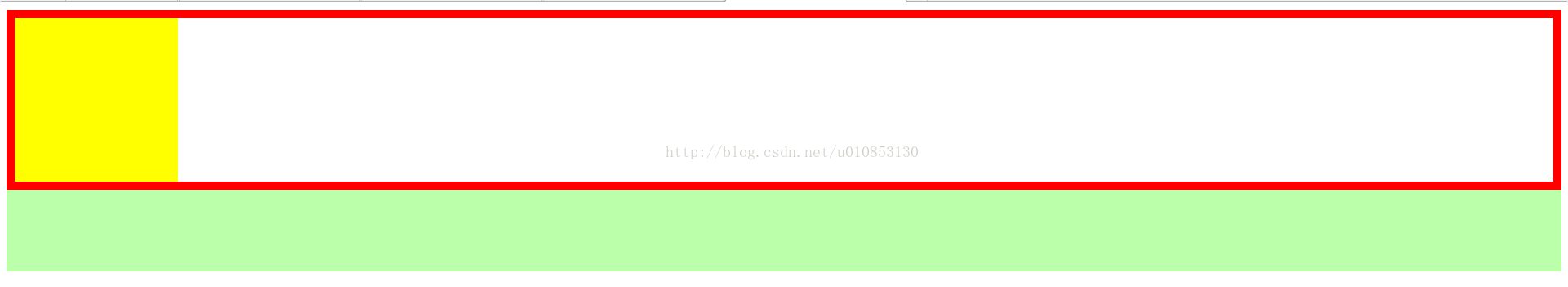
1.高度塌陷问题解决:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
/*设置一个边框*/
border: 10px red solid;
/*
父元素的高度,默认被子元素撑开,目前来讲box2多高,box1就多高。
此时如果子元素设置浮动,则会导致其完全脱离文档流,子元素脱离文档流将无法撑开父元素,
导致父元素的高度丢失,就是我们说的高度塌陷问题。父元素一旦高度塌陷,则它下边的元素会向上移动,
导致整个页面的布局混乱
* */
/*指定父元素的高度,但是将父元素的高度写死将无法自动适应子元素的高度,不太灵活*/
/*height: 200px;*/
/*
BFC (Block Formatting Context) 块级格式化环境
- BFC是元素的隐含属性,默认情况下BFC是关闭的,当元素开启BFC以后将会具有如下特性:
1.开启BFC以后,元素不会被浮动的元素所覆盖
2.开启BFC以后,子元素的垂直外边距不会传递给父元素
3.开启BFC以后,元素可以包含浮动的子元素
我们并不能直接去开启BFC,而需要使用一些特殊的样式来间接的打开元素的BFC,
开启BFC的方式很多,但是都会有一些副作用,我们需要选择一些副作用小的方式
1.设置元素的浮动
2.设置元素的display为inline-block
3.设置元素绝对定位。。。
4.将元素的overflow设置为一个非visible的值
*
* */
/*float: left;*/
/*display: inline-block;*/
overflow: hidden;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
/*设置子元素向左浮动*/
float: left;
}
.box3{
height: 100px;
background-color: #bfa;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>

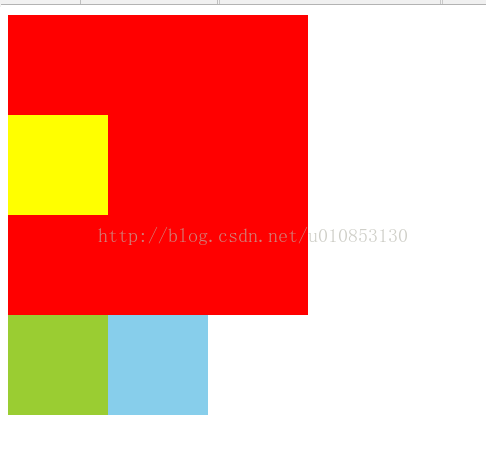
2.BFC详解:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: red;
/*开启父元素的bfc*/
overflow: hidden;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 100px;
}
.box3{
width: 100px;
height: 100px;
background-color: yellowgreen;
float: left;
}
.box4{
width: 100px;
height: 100px;
background-color: skyblue;
/*开启BFC*/
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>

声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。

