Vue.js快速创建项目并启动
Vue.js快速创建项目并启动
1、安装Node
官方网址:https://nodejs.org/en/
在官网下载安装。
2、安装webpack
npm install webpack -g
3、安装Vue脚手架
npm install vue-cli -g
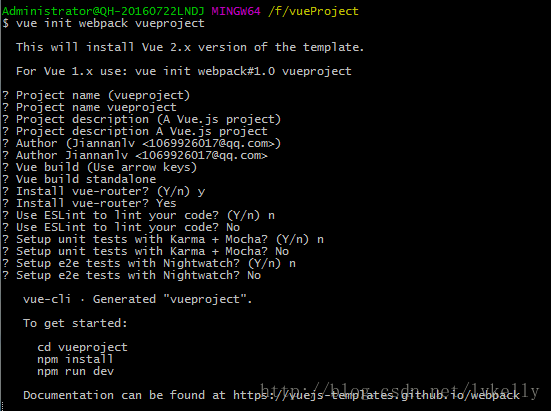
4、创建模板项目。命令:vue init webpack 项目名(不能含中文)。如下图:
上图中的配置信息如下:
project name (vue-test) 直接回车默认
Project description(A Vue.js project) 直接回车默认
Author 直接回车默认
Use ESLint to lint your code?(Y/n) 直接选no
Setup unit tests with Karma + mocha?(Y/n) 直接选no(单元测试不需要)
Setup e2e tests with Nightwatch?(Y/n) 直接选no(单元测试不需要)
5、 cd "项目名",如下图:
6、安装依赖,npm install(建议使用cnpm install)。如下图:
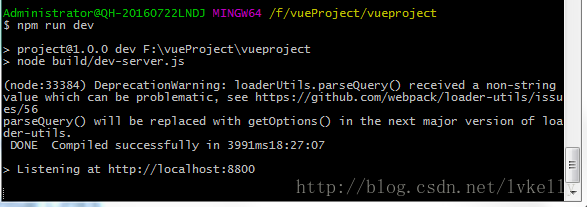
7、启动项目,npm run dev,如下图:
运行结果如下:
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇: php中,从数据库中读取数据后,出现乱码的情况及解决方法
- 下一篇: 分页组件——vue