php搭建个人博客(一)
这几天不知道该干些什么,就想着完善一下博客。
基本的发表文章功能已经实现了,就估摸着加个评论回复 可以和其他人交流 比较有意思
然后开始百度 php实现评论回复功能 看了下,不想看。。。 就直接打开之前收藏的 实验楼的 php实现留言本 看下怎么实现留言回复,评论回复跟留言回复差差不多的样子
先把源码下载了,看数据库设计
*** 这几天在想实现这个功能的时候 发现 要实现一个功能 就要设计好一个数据表 在设计数据表的过程中 程序的逻辑 和 细节会慢慢在脑海中清晰 这是一个很棒的过程 ***

昨天断网了。。。,学校12点断网 蛋疼,今天补上。。。
看了下,发现没什么卵用 主要字段 id, nickname, content, createtime 感觉有用, reply,replytime,并没有什么用,别人回复很多条的时候reply怎么存?status 后台管理审核评论时需要,但是我想先把最简单的功能实现了再说,
然后开始找 别人的博客,看看怎么写,。。。 翻着目录程序结构都不清不楚, 还是算了,缓一会儿,
去群里问一下, 大神就一句话, 无限分类 ,然而我一脸懵逼,好高大上的词汇啊
继续问大神,大神给我解释了,一个类可以有无限多个子类的子类, 嗯, 一头雾水是吧,我直接百度 搜到了这么一篇文章 php无限分类
http://www.cnblogs.com/php-js/p/php-classify.html
要实现 评论的回复, 关键就在于 无限级分类,一个类有多个子类,它的子类也有多个子类,这样无限循环下去,就是无限级分类 一级、二级、三级、。。。。。。
正好,我可以先实现文章分类,趁机学习无限极分类,文章分类花了一个晚上的时间,主要是看其它博客是怎么实现的 我学习了 Startblog ,
开始在开源社区找到这个博客的时候 大喜 都是用ci做的功能简单轻型博客,嘿嘿嘿,省去了好多功夫,我甚至可以对照着Startblog把后面的功能全部完善了,不过这样也不太好,主要目的还是学习,锻炼自己,不能一味的照搬前人。 这样没有任何益处
好了,代码下好,收悉的结构,进入到目录 /application/models/ 下 打开 Category_model.php 嗯,不错,是我想要的类型
(好像有点无耻啊hhhhhh)
继续,把controller 类都打开 一点点看懂, 这里贴出我的版本
在尝试无限级分类的过程中,暂时学不会, 就直接写一级分类了
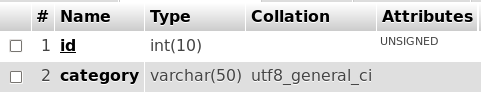
我的category表:
好low 啊 QAQ ,受不了了,先掐死我自己
感觉没啥东西,就是一个 select * from category,把所有分类都查询出来
还有一个 function 是 根据 category 查询出属于这个分类的blog,就是这么简单
Category_model.php
class Category_Model extends CI_Model {
public function __construct() {
parent::__construct();
$this->load->database();
}
public function getAllCategory() {
$sql = "select * from category";
$data_tmp = $this->db->query($sql)->result_array();
foreach ($data_tmp as $value) {
$category_id = $value["id"];
$data["$category_id"]["id"] = $value["id"];
$data["$category_id"]["category"] = $value["category"];
}
return $data;
}
public function getAllBlogs($category_id) {
$sql = "select * from blogs where category={$category_id}";
$data = $this->db->query($sql)->result_array();
return $data;
}
}
然后控制类,根据category_model查询到的内容输出 就行了
Categoy.php
class Category extends CI_Controller {
public function show($id) {
$this->load->helper("url");
$this->load->model("category_model");
$data["data"] = $this->category_model->getAllBlogs($id);
$data["cur_category"] = $this->category_model->getCategory($id);
$data["all_category"] = $this->category_model->getAllCategory();
$this->load->view("templates/header", $data);
$this->load->view("pages/category_show", $data);
$this->load->view("templates/footer");
}
}
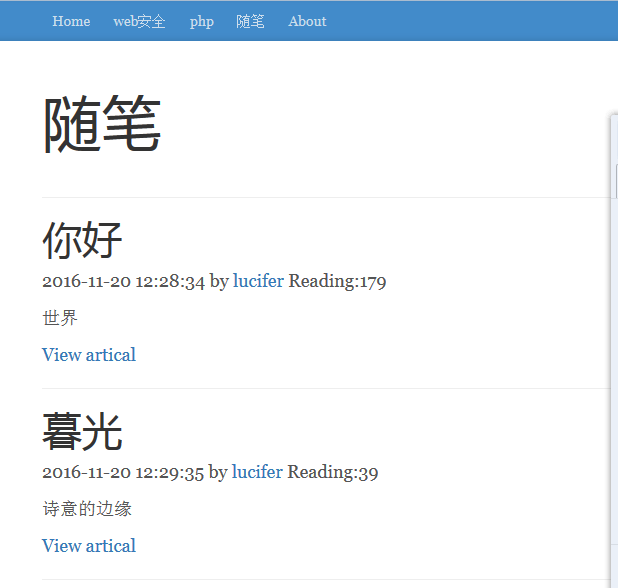
效果图:
好像没什么效果啊
这么简单的东西,还弄了一天其实,整个摸索得过程,慢慢理解,花了很长时间,之后再是运用
分类做完了,发现,无限级分类 没用上。。。QAQ
没事,现在可以开始写评论回复了,先构思个一两天
嗯,设计数据表,
我参照了 php无限级分类实现评论回复功能 我记得是之前在csdn上看到过,不过都一样的,没关系了,下载好源码,开始探索。。。
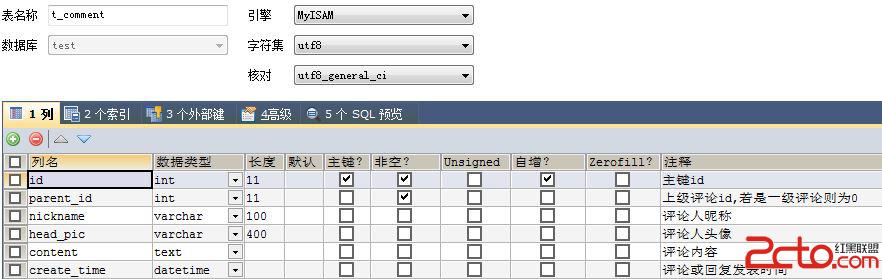
我去,原生php,牛逼啊大兄弟,直接不想翻了,它的数据表示这样的:
id nickname content create_time,一般就这样, 关键的是 parent_id 靠这个id 查找评论的子级评论,也就是回复
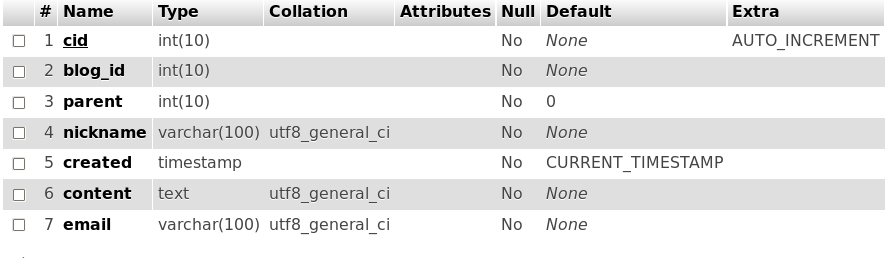
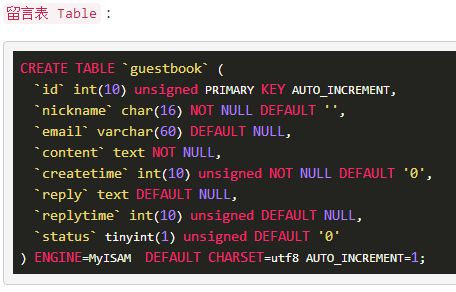
根据我自己的摸索,我设计了一张comments 表
贴上 :
blog_id 用于 标记所属文章,我结合 model来说明
和 category 差不多 传入 blog_id 查询出 对 id 为blog_id 的文章的所有 comment 这是getComment function,
getTreeComment function是通过递归实现 无限级分类评论回复
$parent 参数传入 comment 的cid 作为 上级id , 如果有comment 的 parent 等于上一级的 cid 也就是它是 上一级comment 的回复,就把它存进 $tree
初始 $parent = 0.
Comments_model.php
class Comments_Model extends CI_Model {
public function __construct() {
parent::__construct();
$this->load->database();
}
public function addComment($data) {
$this->db->insert("comments", $data);
return $this->db->insert_id();
}
public function getComment($blog_id) {
$sql = "select * from comments where blog_id={$blog_id} order by created ASC";
$query = $this->db->query($sql)->result_array();
return $query;
}
private function getTreeComments($comments, $parent,) {
global $tree;
foreach ($comments as $comment) {
if ($comment["parent"] == $parent) {
$tree[] = $comment;
$this->getTreeComments($comments, $comment["cid"],);
}
}
return $tree;
}
}
但是由于 输出 视图的效果不是我想要的,所以我改了下, 不在controller里实现 tree 而是在输出视图的时候通过 递归
等下去上体育课,晚上回来再补上。。。
上代码,
comment.php
<?php
if (count($comments) > 0) {
function ListComments($comments, $parent) {
foreach ($comments as $row) {
if ($row["parent"] == $parent) {
?>
<div class="col-md-11 col-md-offset-1">
<div class="row">
<div class="col-md-10">
<p><strong><?php echo $row["nickname"];?></strong> said at <?php echo date("d-m-Y h:i A",strtotime($row["created"]));?><br>
<?php echo $row["content"]; ?></p>
</div>
<div class="col-md-2">
<a class="comment-reply-link" href="#comment-reply" onclick="commentReply(<?php echo $row["cid"];?>, this)">reply</a>
</div>
</div>
<hr>
<?php
ListComments($comments, $row["cid"]);
echo "</div>";
}
}
}
ListComments($comments, 0);
}?>
好像很乱,。。。。
糟糕的代码
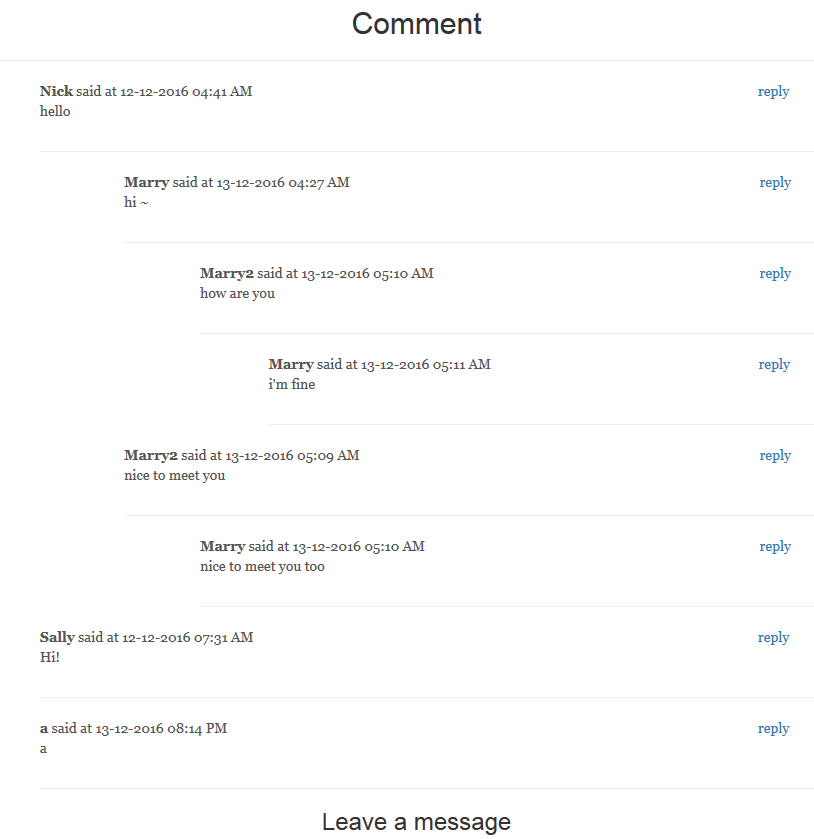
效果图:
实现阶梯式评论回复视图效果 的关键在于 无限级分类 递归的出口点
选对了出口点 才能实现
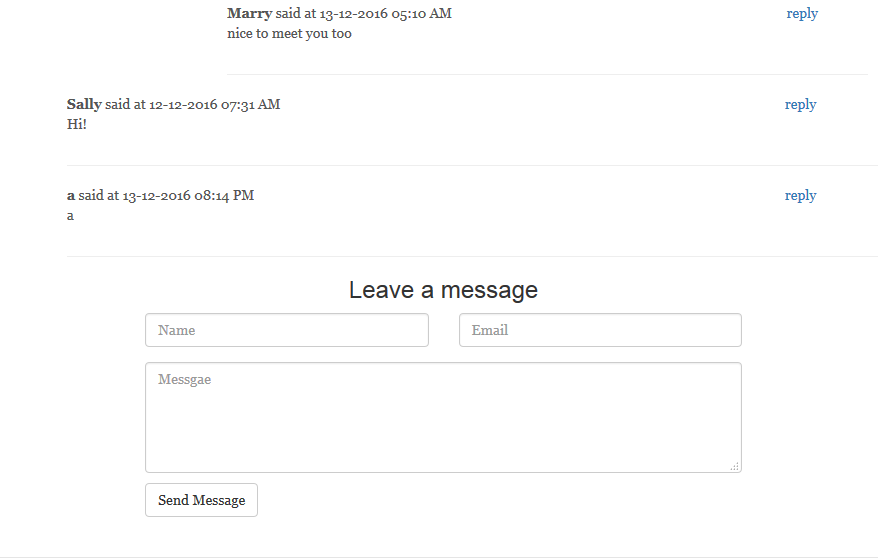
还有一个评论框 效果, 直接上图:
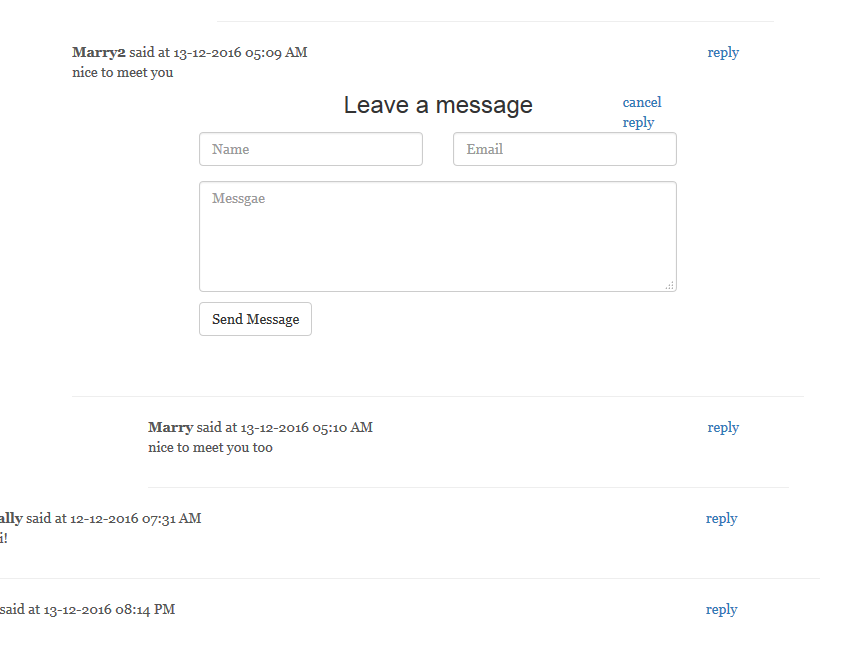
点击reply后:
然后cancel reply继续恢复到原来的位置, 这个实现 需要js
comment_reply.js
function commentReply(parent, c) {
var response = document.getElementById("comment-post");
document.getElementById("comment-parent").value = parent;
document.getElementById("cancel-reply").style = "";
c.parentNode.parentNode.appendChild(response);
}
function cancelReply() {
var commentPlace = document.getElementById("comment-place"),
response = document.getElementById("comment-post");
document.getElementById("comment-parent").value = 0;
document.getElementById("cancel-reply").style = "display:none";
commentPlace.appendChild(response);
}
嗯,到此,评论回复 基本完成。
- 上一篇: mysql创建数据库及表时设置字符集
- 下一篇:没有了