html页面提交数据,利用servlet接收数据并写进xml中
需求如下:
* 需求
* 完成用户注册效果。
具体要求:
1)用户输入信息:用户名,密码,确认密码,性别,出生日期,电子邮箱,地址 。
2)用户输入信息后,调用相关的XML操作类,把数据保存到XML文件中。
3)保存成功后,显示成功信息。
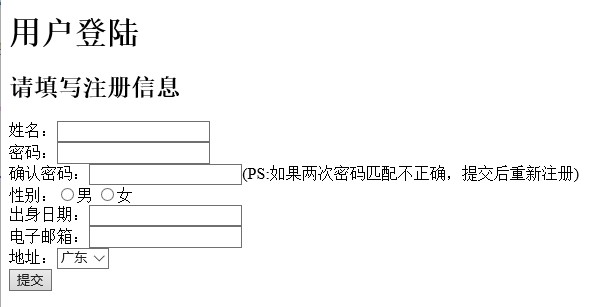
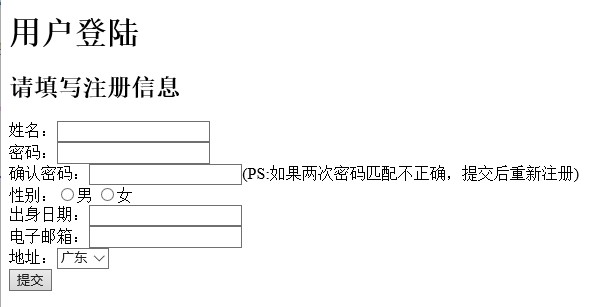
注册页面如下:
首页html代码如下:
xml文档如下:
* 完成用户注册效果。
具体要求:
1)用户输入信息:用户名,密码,确认密码,性别,出生日期,电子邮箱,地址 。
2)用户输入信息后,调用相关的XML操作类,把数据保存到XML文件中。
3)保存成功后,显示成功信息。
注册页面如下:

首页html代码如下:
<!DOCTYPE html>
<html>
<head>
<title>用户注册页面</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<form action="/day09/RegServlet" method="post">
<h1>用户登陆</h1>
<h2>请填写注册信息</h2>
姓名:<input type="text" name="userName" ><br>
密码:<input type="password" name="userPassword" id="pwd"><br>
确认密码:<input type="password" name="again_userPassword" id="again_pwd" >(PS:如果两次密码匹配不正确,提交后重新注册)<br>
性别:<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女<br>
出身日期:<input type="text" name="age" ><br>
电子邮箱:<input type="text" name="email"><br>
地址:<select name="sheng">
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="云南">云南</option>
<option value="其他">其他</option>
</select><br>
<input type="submit" value="提交">
</form>
</body>
</html>Servlet接收数据并处理:
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.swing.text.html.HTMLDocument.HTMLReader.FormAction;
import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.Element;
import org.dom4j.io.OutputFormat;
import org.dom4j.io.SAXReader;
import org.dom4j.io.SAXWriter;
import org.dom4j.io.XMLWriter;
public class RegServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置编码,但该函数在get方法中不适用,要自己对每个字符串转换
request.setCharacterEncoding("utf-8");
String name = request.getParameter("userName");
String userName = new String(name.getBytes("ISO-8859-1"),"utf-8");
String password = request.getParameter("userPassword");
String againPassword = request.getParameter("again_userPassword");
String sex = request.getParameter("sex");
String age = request.getParameter("age");
String email = request.getParameter("email");
String sheng = request.getParameter("sheng");
//判断两次密码是否相符
if(!password.equals(againPassword)){
System.out.println("两次密码不匹配,请重新输入");
response.getWriter().append("两次密码不匹配,请重新输入");
response.sendRedirect("/day09/Register.html"); //重定向到登陆页面
return;
}
SAXReader sr = new SAXReader();
try {
//读取xml文档
Document doc = sr.read("D:/My Eclipse/day09/src/user.xml");
Element root = doc.getRootElement(); //获取根标签
Element user = root.addElement("user");
user.addElement("name").setText(name); //为标签设置值
user.addElement("password").setText(password);
user.addElement("sex").setText(sex);
user.addElement("age").setText(age);
user.addElement("sheng").setText(sheng);
XMLWriter sw = new XMLWriter(
new FileOutputStream("D:/My Eclipse/day09/src/user.xml"),
OutputFormat.createPrettyPrint() //以正常格式写进文档
);
sw.write(doc);
sw.close();
RequestDispatcher dispatcher =
request.getRequestDispatcher("/succ.html"); //转发
dispatcher.forward(request, response);
} catch (Exception e) {
e.printStackTrace();
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request,response);
}
}xml文档如下:
<?xml version="1.0" encoding="UTF-8"?>
<Users>
<user>
<name>何胜</name>
<password>2klj3</password>
<sex>男</sex>
<age>91年04月22日</age>
<sheng>广东</sheng>
</user>
<user>
<name>默默</name>
<password>987456</password>
<sex>男</sex>
<age>94年11月11日</age>
<sheng>云南</sheng>
</user>
</Users>
声明:该文观点仅代表作者本人,入门客AI创业平台信息发布平台仅提供信息存储空间服务,如有疑问请联系rumenke@qq.com。
- 上一篇: 使用Vue.js和Element-UI做一个简单的登录页面
- 下一篇:没有了

