CSS3 中关于 select 下拉列表的样式
http://www.oschina.net/code/snippet_12_46548
代码片段(2)[全屏查看所有代码]
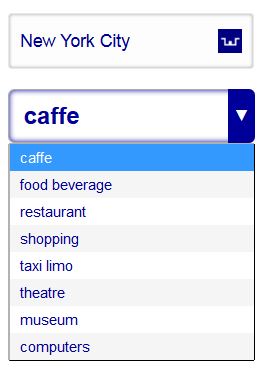
1. [图片] Styling_SELECT.jpg

2. [代码]test.html
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 |
<!DOCTYPE
html>
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ADVANCED
CSS3 STYLING OF SELECT ELEMENT (DROP-DOWN)</title>
<style
type="text/css">
/*
SELECT W/IMAGE */
select#selectTravelCity
{
width
: 14em;
height
: 3.2em;
padding
: 0.2em 0.4em 0.2em 0.4em;
vertical-align
: middle;
border
: 1px solid #e9e9e9;
-moz-border-radius
: 0.2em;
-webkit-border-radius
: 0.2em;
border-radius
: 0.2em;
box-shadow
: inset 0 0 3px #a0a0a0;
-webkit-appearance
: none;
-moz-appearance
: none;
appearance
: none;
/*
sample image from the webinfocentral.com */
background
: url(http://webinfocentral.com/Images/favicon.ico) 95% / 10% no-repeat #fdfdfd;
font-family
: Arial, Calibri, Tahoma, Verdana;
font-size
: 1.1em;
color
: #000099;
cursor
: pointer;
}
select#selectTravelCity
option
{
font-size
: 1em;
padding
: 0.2em 0.4em 0.2em 0.4em;
}
select#selectTravelCity
option[selected]{ font-weight:bold}
select#selectTravelCity
option:nth-child(even) { background-color:#f5f5f5; }
select#selectTravelCity:hover
{
color
: #101010;
border
: 1px solid #cdcdcd;
}
|

